Versal-Eszett
von Fabian Tempel
Neulich bin ich eher zufällig über dieses Zeichen und ein kleines Problem mit eben diesem gestolpert. Das scharfe S oder auch ß als Kleinbuchstabe hat nämlich eigentlich einen großen Bruder - das Versal-Eszett. Seit 2008 ist es sogar Bestandteil des Unicode-Standards.
Webfonts sind ja mittlerweile in aller Munde und es gibt verschiedenste Möglichkeiten der Einbettung in Webseiten. Ob nun über Hoster wie Typekit, Fontdeck oder Google Fonts, um nur einige zu nennen, oder direkt über den eigenen Server bleibt jedem selbst überlassen. Die Auswahl an guten und auch weniger guten Fonts ist mittlerweile auch riesig. Aber darum soll es gar nicht gehen.

Letztendlich trifft das kleine Malheur sogar Systemfonts (Arial, Calibri usw.). Zugegeben, so oft wird der Fall, dass man ein Versal-Eszett benötigt nicht vorkommen. Aber dennoch haben wir ein Problem.
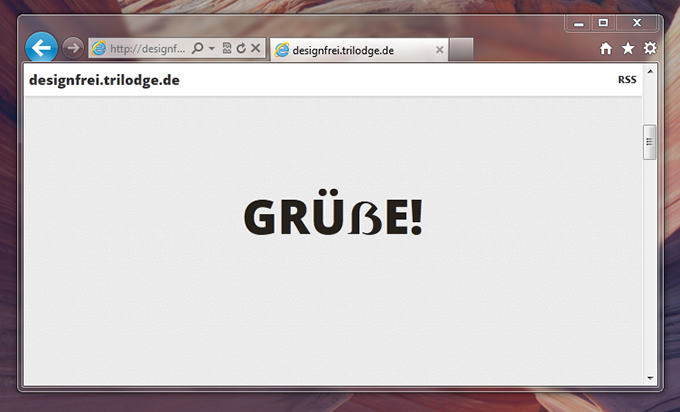
Schreiben wir im CSS ein text-transform: uppercase; für eine Textpassage, werden in der Browserdarstellung alle Kleinbuchstaben in Großbuchstaben umgewandelt. Ihr habt noch nie ein Versal-Eszett im Browser gesehen? Macht nichts, denn die Mehrzahl der Browser verwandelt ein Eszett in so einem Fall in ein Doppel-S. Somit wäre das Problem behoben oder gar nicht vorhanden. Gäbe es da nicht die Browser aus Redmond. Internet Explorer scheinen diese Transformationen nicht zu können. Bisher habe ich nur IE9 und IE10 getestet – ich könnte mir aber vorstellen, dass es die Oldtimer namens IE auch nicht können.
Da haben wir unsere Baustelle! Mitten in einem Wort mit ß ist in der Darstellung ein „Loch“, denn die IE ersetzen dann die jeweilige Schriftart mit der Fallback-Schriftart im CSS, deren Darstellung ziemliche Abweichungen aufweisen sollte.
Warum ist das so? In den meisten Fonts ist das Versal-Eszett als Glyphe schlichtweg nicht vorhanden, was auch nicht verwunderlich ist, da es nur im deutschen Alphabet vorkommt. Dennoch kann es zu unschönen Effekten führen. Ich habe auf Fonts.info einen Artikel gefunden, in dem Fonts zum Download angeboten werden, die nur das Versal-Eszett als Glyphe enthalten, um das „Loch“ ein wenig besser zu stopfen als es die Internet Explorer automatisch versuchen. Allerdings gibt es nur eine sehr kleine Auswahl an Schriftarten die man einsetzen kann. Eine bessere Lösung wäre natürlich ein Font der das Versal-Eszett als Zeichen enthält, sofern es kein Systemfont ist.